
Why those 3 goals? Why not some fancy words such as "Borderless", "Contemporary Nouveau", or "Undesigned"?
Because I thought that NIO needed a practical design at the point of time. As an influencer of the industry, they used to be trapped in a cage called "We should redefine the industry by releasing a product to the market!", then they built a very "different" but unworkable thing as NIO OS 1.0. For sure, it failed. Because they forget that no matter what, car is a tool. It aims to make user's daily usage easier rather than being different. It's not a phone, people can only put limited time and attention on it. Its interface should be very stable and restraint, a highly changeable structure will only increase people's memory loading.

NIO OS 1.0 has 3 home pages, it's a highly playful design but quite complex to use
On top of that, for fitting NIO brand's premium feeling, it's about the time to update its look, remove all the visual noise.
The last one, the interface structure is also one key brand element. NIO OS 1.0 has a total different design compared with OS 2.0, the brand image would be weaker if we change it again in such a short time period ( I would recommend to update car OS's system structure every 3~5 years, not 1~2 years. ). How to create some heritage to showcase the brand, it's one topic to solve.

NIO OS 2.0 merged OS 1.0's 3 home pages into 1, it's much easier for users to understand
With all these in mind, first, I decide to continue the previous version's base structure. OS 2.0's structure is already efficient enough, no strong reason to throw it into a trash can. Also users already spent lot of effort to get familiar with it, if we do a destructive 3.0, it will only bring more damage to them.
That's a big decision. Most people will choose to design a brand new thing if the management level keeps saying "Create something new and different!". The pressure is there, you may get lost. What you need is calm down, take a breath and think, then make decisions. If the company doesn't allow you to do so, just leave, they don't deserve you.
Defining the base structure was just the first step, what came next was simplifying the information structure: Move the most frequent used functions out, categorize things, and delete unnecessary parts...
1. Adjust the bottom navigation bar.
Bottom Nav Bar is the key control element of an in-car system, what to put on it is a primary decision to make:

NIO OS 3.0 Bottom Nav Bar
But, there's a but, but you can add some changeable elements as a surprise. It's like a gimmick. It's a way to grad the public attention, to make people discuss the product. So I added the AC swipe control to the temperature control button, user can swipe right or left to have a much more clear idea of the temperature is rising or decreasing. It's a fancy designed bar.
The only problem is that the screen is hot in summer, swipe will make your finger feel like it's burning. But, there is a but again, this design was kept although I found out this. Because as a gimmick, it does look visually premium. Users liked it during the prototype test, they didn't complain that much about it after the release. It worked nice.


NIO OS 3.0 allows user to quick adjust temperature and vent directly without opening anything
2. Combine redundant content.
OS 2.0 made car control and car information into 2 separate apps. If you click the setting button on Car Information, you can jump open the Car Control App. Users can't really get this logic, neither do I. So I combined those 2 apps into 1. It's easier to get all information about your car in just one place.

See everything about your car in one place
3. Be direct and intuitive.
Rear seat screen's structure directly used widget cards structure, just like the central console, it doesn't have a home page. Because rear seat passengers are usually not frequent users of the car, they want to quickly find controls rather than spending time to understand a system. If the card can't satisfy their needs, then click in to see more details. It's a quite simple 2 layers logic.

Rear seat uses central console's quick control cards as home page to boost efficiency
4. Allow multitasking.
Users complains a lot about when they open the AC panel, then all things will be covered, even the map. They want always to see the map on the central screen although they can also find it on the cluster. When I asked them how disturbing it actually is? They will then say it's tolerable. I guess that they just feel safer if the interruption isn't that hash. The new screen has enough vertical space to do a split screen, so I added a new app view size for the most frequent used functions: AC and music.

Actually in my original plan, app list and phone will also be in this size. But it got canceled, because those 2 are not frequently used functions while driving
I also added a mini mode to the widget cards, so the map view can be bigger to show more content. Complaint then dropped after the release.


The system has different app views to enable multi-tasking requirements
5. Allow personalization in a reasonable range.
People should have freedom to customize their own car, their own interface, but in a reasonable range. I left the quick control center for users to customize based on their own habit, also added some new widget cards on home page to enrich the experience, previously it only has one energy consumption card. But now it contains tire pressure, battery, charging, road trip group... User can choose their favorite one.

User can choose their preferred content
6. Adjust the visual.
Define the visual primary area and control primary area, then move important information to visual primary area, controls to control primary area. So users can grasp relevant content by one glance while driving.

Define the control primary area, optimize page content accordingly
Remove useless visual settings, such as they used to put a title on each setting page, it's just a waste of space. The page became much more clear after removing it.


Remove page title to free up more space for content
Use real 3D models to show interior instead of abstract graphics, make the real time actions become easy to understand.

3D models make it easy to understand
7. Organize the design system.
There's another matter costed me a lot of time: The design system. I joined the team, the first surprised finding is that they conducted no design system after releasing 2 OS in the market. The previous team must be busy with something. Well, thanks to their gift, I had to build a system when we're so busy with a new concept. I was not angry at all, really. I was just shocked.
Since the team members are limited, our main task was finishing the new OS, so I only planned to conduct the components interaction and hardware definition. Others like content strategy ( Includes UX Writing ), sound strategy, error management strategy... I didn't have much time to do, so those were left to next phase. I originally planned to pick those topics after the release, but the pity is that I left the company. You will find out the reason why I left in next paragraph.

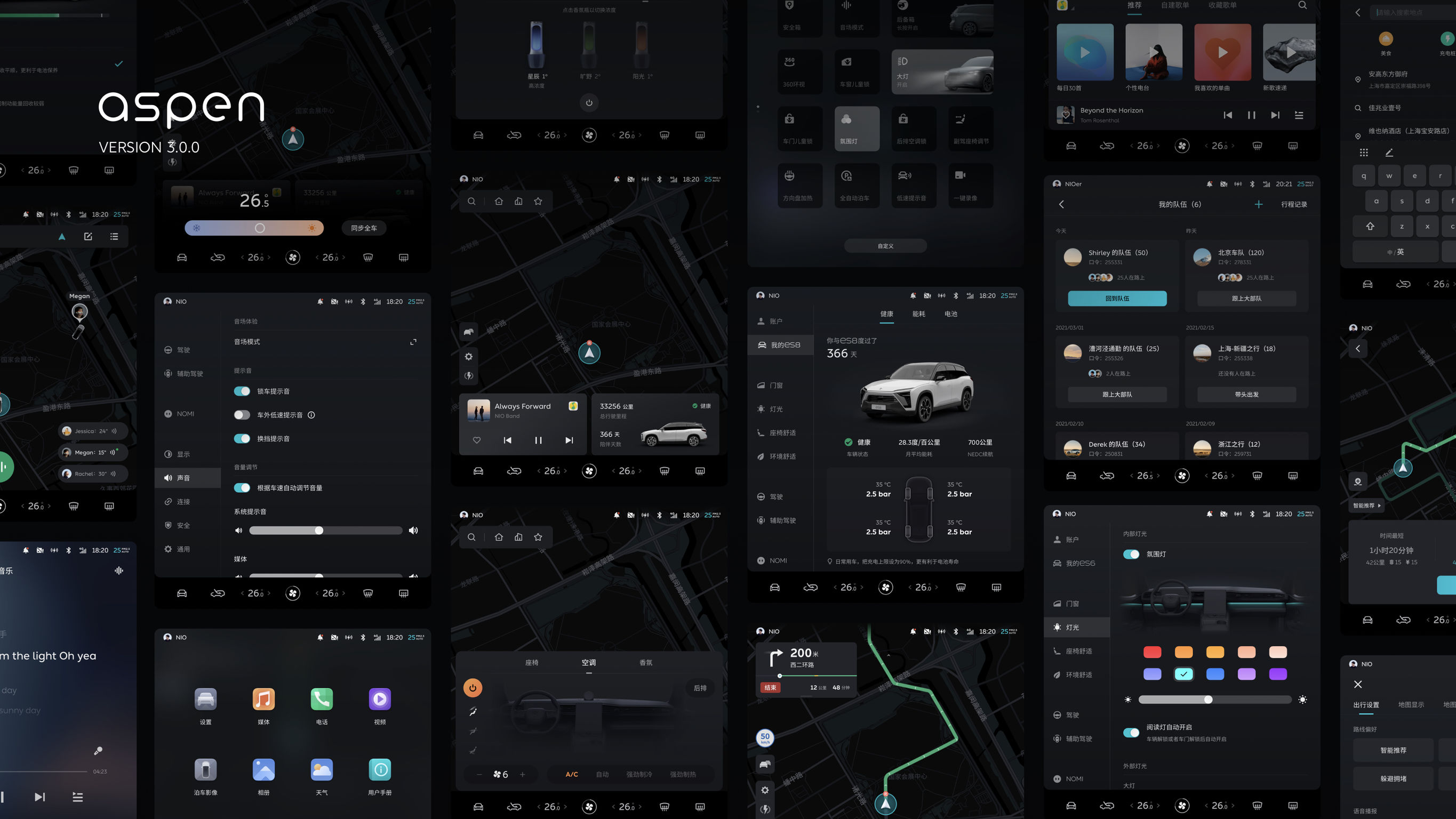
NIO OS 3.0 All Page View
In total, this redesign took 10 months to its first release. The result was good, it received many likes from our users. I also got some lessons learned:
That's basically all the story, thank you for reading. I did give many details, because I want to tell people who tend to mystify a design: "There's no magic, just careful decisions. Balance things, be practical, create and test. That's the only way to build nice products.".